
 |
| |
|
|
|
#1
| ||||||
| ||||||
| بسم الله الرحمن الرحيم .. قبل ان نبدأ بدروس css المختلفة لا بد لنا أولا ان نعرف ماهى تلك الحروف التى تتكرر كثيراً css وما هو معناه وماذا تفيدنا معنى كلمة CSS ؟ الكلمة CSS اختصار للجملة Cascading Style Sheets والتي معناها باللغة العربية ( صفحات الأنماط الإنسابية ) وهي "ليست لغه برمجه" ولكنها تقنية تتهتم بتحديد شكل وتصميم المواقع ، وينطبق ذلك على الألوان والخطوط والصور والخلفيات التى تستخدم فى الصفحات ، بمرونة وسهولة تامه . وهذه التقنيه تساعدك جدا على إنشاء وإدارة صفحات المواقع بشكل فريد يتميز عن من يعتمد في التصميم على HTML التى تسبب مشكله وهى ان الموقع لا ينفصل عن محتوياته .. وتعال نتخيل سوياً على أنك قبلت تنفيذ موقع متوسط الحجم لأحد العملاء ، و بطبيعة الحال تحتاج لبرمجة ما يزيد عن العشر صفحات ـ وفرضاً أيضاً أنك انتهيت من الموقع بعد عمل متواصل ـ وعرضت الموقع على العميل وتعتقد أنه أصبح جاهز للاستخدام الآن . ماذا لو فاجأك العميل بطلب تغيير حجم الخط من القيمة "2" إلى القيمة "3" مثلاً هل ستضطر لفتح كل صفحة و التعديل في كل فقرة من فقراتها لتغير هذه القيمة ! ماذا لو كان الموقع مكوناً من 50 صفحة ؟!  و ماذا لو كان يعمل على المشروع أكثر من شخص بشكل منفصل ؟  في الواقع هذه القصه والعمليه المتعبه جدا فى التعديل ستواجهك كثيراً عند التعامل مع عملاءك وتجعلك تفكر في الإنتقال من استخدام لغة "HTML" وحدها إلى أخري تعطيك مرونة أكبر وتقدم لك الحل وتوفر الجهد .. الفكرة باختصار تكمن في فصل التنسيق عن المحتوى و من ثم وضع التنسيق في ملف منفصل يمكنك لتعديل عليه لتتغير شكل كامل صفحات موقعك بسهولة ! وهذا ماتتميز به تلك التقنيه وهو أحد أهدافنا في التعلم . ماهي فوائد CSS ؟
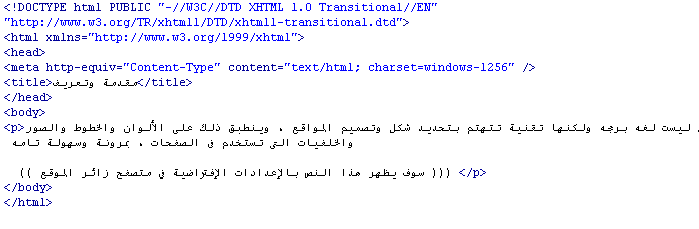
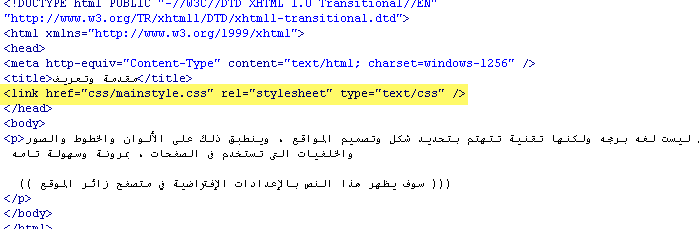
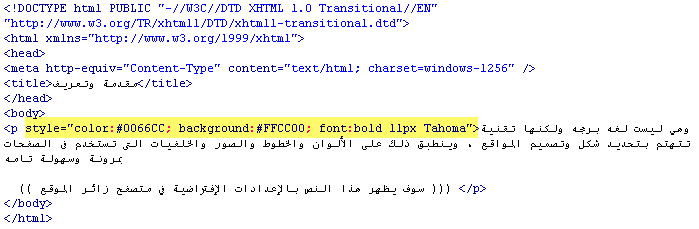
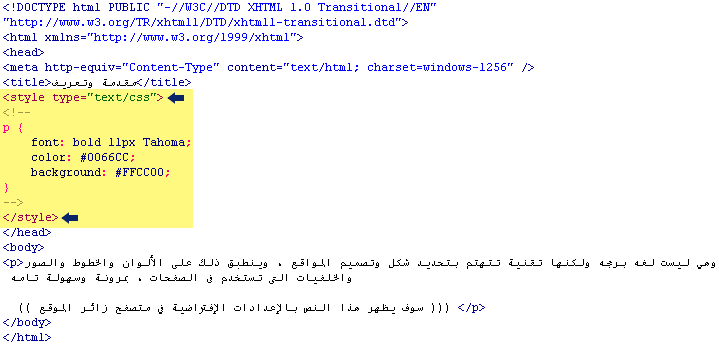
كيف يتعرف متصفح الإنترنت على هذه التقنية ؟ في الحقيقة إننا نستخدم نوعاً من أنواع الأنماط الانسيابية في صفحاتنا دون أن ندري . و لنأخذ هذا المثال ..  لاحظ فلم يتم بتحديد أي تنسيق للنص و مع ذلك فإنه عند فتح الصفحة بإستخدام المتصفح ستجد تنسيقاً معيناً لنوع الخط و حجمه و لونه ـ وهذا التنسيق قد يختلف من جهاز لآخر بحسب الإعدادات الافتراضية للعرض لدى الزائر . هنا كأننا نقول بأن المتصفح يحتفظ بملف يحتوي أنماط معينة من التنسيق يستخدمها إذا لم تحدد التنسيق بشكل واضح في صفحتك او موقعك . وتقنية CSS تعتمد نفس المبدأ . وتقريباً لن تكتب أي تنسيق في الصفحة الأساسية لكنك ستحدد في ملف خارجي واحد التنسيق مفصلاً ـ وبعدها يربط ذلك الملف بالموقع حتى يأخذ المتصفح تنسيق الصفحات منه دون الاعتماد على إفتراضياته هو ويطبق على جميع الصفحات مما يضمن ظهور الموقع بنفس الشكل على كل الأجهزة . طرق تعريف CSS داخل الصفحات توجد عده طرق لتعريف متغيرات CSS داخل الصفحات والأكثر إستخداماً ونوهنا عنه هو عمل ملف نصي منفصل وتسميه بإي أسم المهم ان يكون بالإمتداد css يحتوى على كافة التنسيقات ويتم ربطة بالموقع وتسمي هذه الطريقه External . كما في المثال التالي :  2) الطريقه الثانية هو ان تطبق متغيرات الـ CSS مباشرة في اوسمه HTML وتسمى هذه الطريقه in-line بهذا الشكل ..  3) الطريقه الأخيرة وفيها يتم إضافة جميع قيم CSS في أعلى الصفحه بين وسمين لتعريفهم على المتصفح وتسمي هذه الطريقه Internal ومنه تطبق هذه الأوامر على جميع فقرات الصفحه .  ماذا تحتاج لإستخدام CSS ؟ - الى اى محرر متقدم لصفحات الويب يدعم css ـ والأفضل في هذا المجال هو العملاق Dreamweaver 8  ويمكنك تحميله من هنا : http://www.adobe.com/downloads/ - وهناك برامج لتحرير css فقط مثل برنامج TopStyle  ويمكنك تحميله من هنا : http://www.newsgator.com/NGOLProduct...rodID=TopStyle - او يمكنك الأكتفاء بمحرر Notepad البسيط والموجود فى كل انظمة الويندوز ----------------- مستعرض ويب داعم جيد للمعايير القياسيه و css ـ وارشح لك المتصفح الناري Firefox ورأيي انه الأفضل والاسرع  ويمكنك تحميله من هنا : http://www.mozilla.com/en-US/firefox/ أتمنى لكم الإفادة ـ تقبلوا جميعاً التحيه ،، منقول للفائدة المصدر: منتديات مدينة الاحلام lr]lm ,juvdt uhl uk jrkdi Css |
| | رقم المشاركة : [2] | |||
 | مقدمه جميله جدااااااااا | |||
| |  |
| | رقم المشاركة : [3] | |||
 | مقدمه رائعه | |||
| |  |
| | رقم المشاركة : [4] | ||
 | مـ ـشـ ـكـ ـور اخـ ـي الـ ـكـ ـريـ ـم وجـ ـزك الـ ـلـ ـة خـ ـيـ ـراً | ||
| |  |
 |
| مواقع النشر (المفضلة) |
| |
 المواضيع المتشابهه
المواضيع المتشابهه | ||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| اقوى عروض الرسيلرات مقدمة من شركة كبار الشخصيات | hvips | قسم إعلانــات مواقع الانترنت | 1 | 25 - 07 - 2010 22:28 |
| [ a ] تقديم المجموعة الأولى || جنوب افريقيا ، فرنسا ، المكسيك ، الاورغواي [ a ] | 0__0 | القسم الرياضي | 6 | 23 - 06 - 2010 23:41 |
| تقنيه التحكم في السحالي عن بعد من اختراعي هع | ابن اليمن | قسم التسلية والمرح | 6 | 21 - 05 - 2010 17:18 |
| موضوع شامل عن آداب العيد وتعريف الأضحية وحكمها ووقت ذبحها وكيفية تقسيمها | alraia | القسم الاسلامي | 0 | 26 - 11 - 2009 13:13 |
|
Powered by vBulletin Version 3.8.7 Copyright ©2000 - 2024, Jelsoft Enterprises Ltd ترقية وتطوير: مجموعة الدعم العربى |