
 |
| |
|
|
|
#1
| ||||||
| ||||||
| الخطوط في هذا الدرس ستتعلم الخطوط وكيف تفعلها باستخدام CSS، وسنقوم أيصاً بمعالجة مشكلة كيفية عرض بعض الخطوط التي لن تظهر بشكل صحيح ما لم تكن مثبتة على الحاسوب، سنتعلم هذه الخصائص في هذا الدرس:
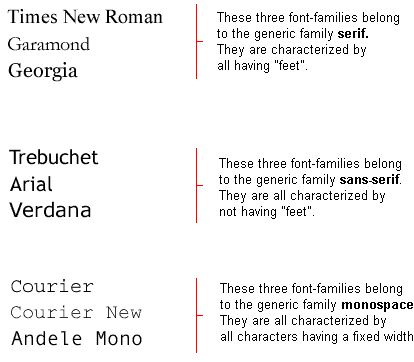
الخاصية font-family تستخدم لوضع قائمة خطوط تطبق على حسب الأولوية على عنصر أو صفحة ما، إذا لم يجد المتصفح الخط الأول ضمن قائمة الخطوط سيقوم باستخدام الخط الثاني في القائمة وإذا لم يجده سيحاول عرض الخط التالي، وهكذا حتى يجد الخط المناسب. هناك نوعان من أسماء الخطوط تستخدم لتصنيفها، خطوط بأسماء محددة أو أسماء عامة، المصطلحين سنشرحهما في الفقرات اللاحقة. أسماء الخطوطأمثلة لخطوط بأسماء محددة هي "Arial" و"Times New Roman" أو "Tahoma".أسماء عامةالأسماء العامة للخطوط تحدد المجموعة من الخطوط التي لها شكل متماث، فمثلاً sans-serif هي مجموعة من الخطوط لا تحوي زوائد على الأحرف وهي خطوط مناسبة لعرض النص على الشاشة.الاختلاف بين أنواع الخطوط يوضح في المثال التالي:  عندما تضع قائمة بالخطوط في موقعك فأنت تبدأ مع الخط المفضل لديك ثم الذي يليه، ومن الأفضل أن تنهي القائمة باسم مجموعة عامة من الخطوط، بهذه الطريقة تضمن أن الصفحة ستعرض بنفس النوع من الخط المفضل لديك إذا لم يجد المتصفح الخط الذي قمت بتحديده. فمثلاً قائمة مرتبة من الخطوط مرتبة ستكون بهذا الشكل: كود: h1 {font-family: arial, verdana, sans-serif;}
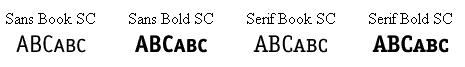
h2 {font-family: "Times New Roman", serif;} العناوين التي حددت باستخدام العنصر <h1> ستعرض باستخدام خط "Arial"، إذا لم يكن هذا الخط مثبتاً في حاسوب المستخدم سيعرض بدلاً منه خط "Verdana" وإذا لم يكن الإثنان موجودان على حاسوب المستخدم سيتم اختيار خط من عائلة الخطوط sans-serif لعرض العناوين. لاحظ كيف أننا وضعنا اسم خط "Times New Roman" بين علامتي تنصيص لأن اسمه يحوي مسافات ولذلك يجب أن يوضع بين علامتي تنصيص. طراز الخط "font-style" الخاصية font-style تحدد ما إذا كان الخط سيحمل القيمة normal أو italic أو oblique، في المثال أدناه كل عناوين <h2> ستظهر بشكل مائل. كود: h1 {font-family: arial, verdana, sans-serif;}h2 {font-family: "Times New Roman", serif; font-style: italic;} تباين الخط "font-variant" الخاصية font-variant تستخدم للاختيار بين القيمتين normal أو small-caps للخط وهي متعلقة فقط باللغات الأوروبية، القيمة small-caps تعني أن النص سيكتب بحروف كبيرة لكنها من ناحية الحجم صغيرة، ، يبدو الأمر مربكاً، عليك أن تشاهد المثال الآتي لكي تفهم أكثر:  إذا اختيرت القيمة small-caps للخاصية font-variant ولم يكن هناك خط يدعم هذه الخاصية سيقوم المتصفح بعرض النص بحروف كبيرة فقط. كود: h1 {font-variant: small-caps;}
h2 {font-variant: normal;} وزن الخط "font-weight" الخاصية font-weight تصف كم ستكون سماكة أو "ثقل" الخط، يمكن للخط أن يحمل القيمة normal أو bold، وهناك متصفحات تدعم استخدام الأرقام من 100 إلى 900 لوصف ثقل الخط. كود: p {font-family: arial, verdana, sans-serif;}
td {font-family: arial, verdana, sans-serif; font-weight: bold;} حجم الخط "font-size" حجم الخط يمكن تحديده بالخاصية font-size. هناك العديد من الوحدات (مثال: بكسل، النسبة المؤية) التي يمكن استخدامها لوصف حجم الخط، في هذا المثال سنركز على الوحدات الأكثر استخداماً، والمثال يتضمن: كود: h1 {font-size: 30px;}
h2 {font-size: 12pt;}
h3 {font-size: 120%;}
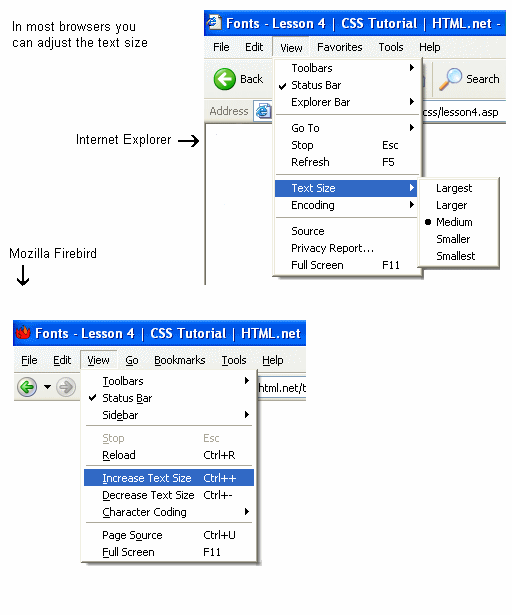
p {font-size: 1em;} هناك فرق واحد بين وحدات القياس الأربع، وهي أن كل من 'px' و'pt' تجعل حجم الخط محدداً بدقة وثابت بينما '%' و'em' تسمح للمستخدم بتغيير حجم الخط إلى المستوى المناسب له، هناك العديد من المستخدمين من ذوي الاحتياجات الخاصة أو كبار السن أو من يعاني من ضعف في البصر أو يملك شاشة ذات جودة رديئة، ولكي نجعل الموقع قابلاً للوصول لهذه الفئات وللجميع لا بد من استخدام وحدات قياس يمكن تعديلها مثل '%' أو 'em'. في المثال أدناه توضيح لكيفية تعديل حجم الخط في موزيلا فايرفوكس وإكسبلورر، خاصية رائعة، ألا تظن ذلك؟  جمع كل خصائص الخط "font" استخدام font الخاصية التي يمكنها أن تختصر كل خصائص الخطوط في سطر واحد. فمثلاً تصور هذه السطور الأربعة تصف خصائص خطوط للعنصر <p>: كود: p {
font-style: italic;
font-weight: bold;
font-size: 30px;
font-family: arial, sans-serif;
} باستخدام الخاصية التي تختصر الخصائص الأخرى يمكن للسطور الأربعة أن تبسط بهذا الشكل: كود: p {
font: italic bold 30px arial, sans-serif;
} قائمة قيم الخاصية font ترتب بهذا الشكل: font-style | font-variant | font-weight | font-size | font-family ملخص تعلمت في هذا الدرس بعض الإمكانيات المتعلقة بالخطوط، تذكر أن أحد أهم مميزات استخدام CSS لتحديد الخطوط هو إمكانية تغيير الخط لكل صفحات الموقع خلال دقائق قليلة، CSS يمكنها أن توفر الوقت وتجعل حياتك أكثر سهولة، المصدر: منتديات مدينة الاحلام avp uvq hgo',' td css |
 |
| مواقع النشر (المفضلة) |
| |
 المواضيع المتشابهه
المواضيع المتشابهه | ||||
| الموضوع | كاتب الموضوع | المنتدى | مشاركات | آخر مشاركة |
| برنامج رائع يشجعك على كتابة أفضل الردود و أجمل التوقيعات الخاصة بك | هاوي برامج | قسم البرامج , برامج مجانية | 9 | 30 - 11 - 2010 02:30 |
| ثلاثة من أروع الخطوط : خط أرامكو + خط الراجحي + خط موبايلي | hamssa11 | قسم البرامج , برامج مجانية | 0 | 23 - 08 - 2010 22:45 |
| أروع الخطوط العربية في مجموعه القلم العربي 74 خط عربي مميزة | 0__0 | قسم الكمبيوتر والانترنت | 11 | 03 - 08 - 2010 07:56 |
| حصرياً حمل مكتبة الخطوط العالمية بروابط مباشره | TNT | قسم التصاميم و الابداع | 12 | 28 - 06 - 2010 14:51 |
| لصيانه الخطوط وكذلك اضافه الخطوط Font Expert V9 | قلب جرئ | قسم البرامج , برامج مجانية | 2 | 01 - 06 - 2010 05:01 |
|
Powered by vBulletin Version 3.8.7 Copyright ©2000 - 2024, Jelsoft Enterprises Ltd ترقية وتطوير: مجموعة الدعم العربى |